
A continuación vamos a tomar las decisiones necesarias para comenzar a trabajar.
Antes de todo hay que formar un grupo.
Después, el grupo al completo tiene que elegir sobre qué hacer una app.
Debéis de hacer:
Pero ¡vamos por partes!

A continuación vamos a tomar las decisiones necesarias para comenzar a trabajar.
Antes de todo hay que formar un grupo.
Después, el grupo al completo tiene que elegir sobre qué hacer una app.
Debéis de hacer:
Pero ¡vamos por partes!
Recordad que tenéis que formar un grupo de dos personas.
Lo primero que tenéis que hacer es pensar en la app que queréis diseñar. El tema sobre el que irá y cómo queréis que se utilice.
A continuación, habría que explicar brevemente en vuestro cuaderno:
Vais a seguir trabajando en grupo para completar esta tarea.
Una vez que tengáis el tema de vuestra app, tenéis que pensar las pantallas que tendrá y hacer lo que se pide en cada una de las pestañas siguientes:
En primer lugar, habría que pensar qué contenidos se muestran en cada pantalla de nuestra aplicación.
Pensad detenidamente los contenidos de la pantalla y escribid vuestras conclusiones en el cuaderno.
A continuación, hay que sacar una lista de todos los elementos que aparecerán en cada pantalla.
Escribid esa lista cada uno en vuestro cuaderno.
Después, sería conveniente que intentéis describir qué función cumplen los elementos que habéis descrito, es decir:
Escribid las repuestas cada uno en vuestro cuaderno.
Por si todavía hay dudas acerca de qué es eso del contenido y de los elementos de una pantalla, habría que aclarar que se refiere a lo siguiente:
Para que sepas exactamente que hay que hacer, aquí tenéis un ejemplo completamente resuelto.
Lo primero es escoger una pantalla de una app.
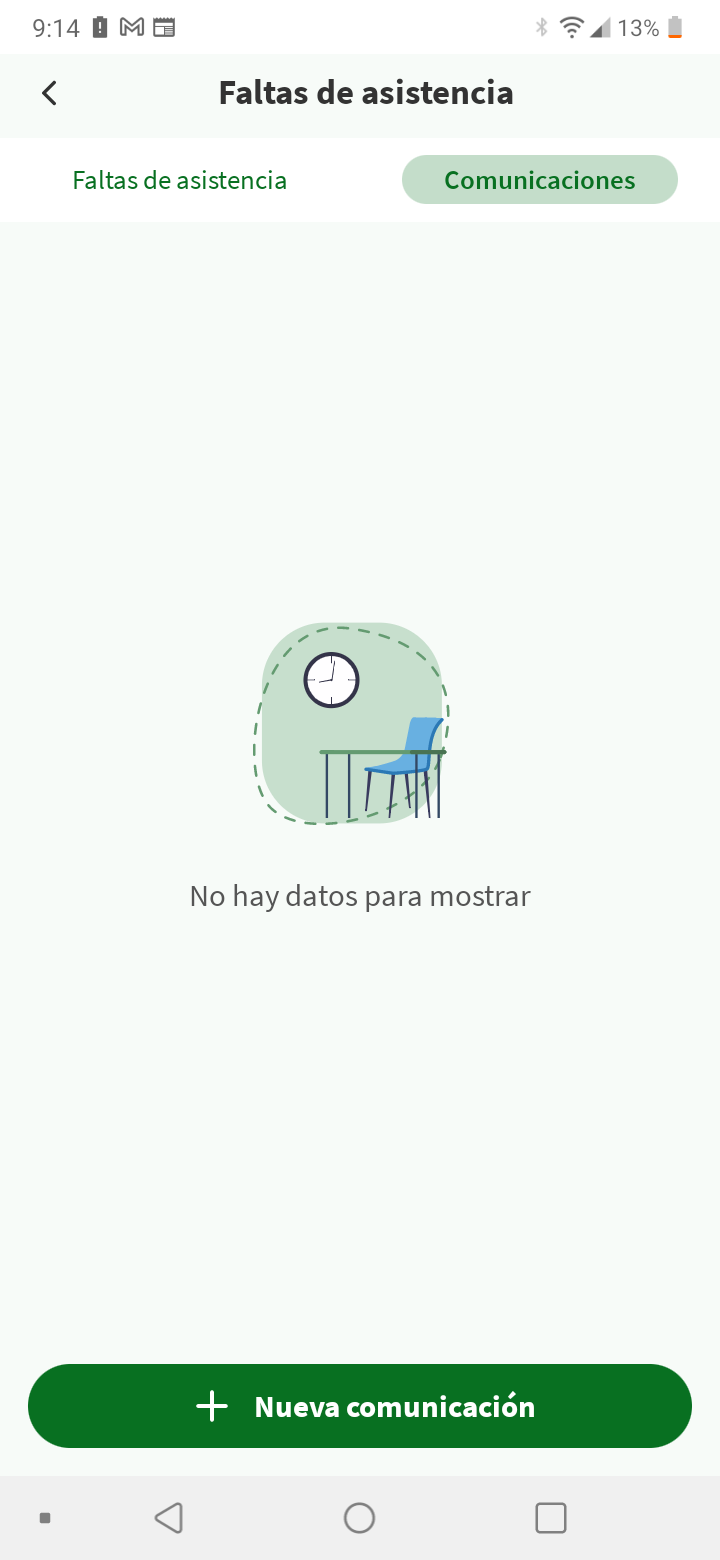
En este caso la app es la de “iPasen” (que ya debéis conocer) y la pantalla concreta que hay que analizar es la de “Faltas de asistencia”.
A continuación podéis ver una captura de pantalla del móvil que sirve de referencia para explicar todo lo demás que pide el ejercicio.

INFORMACIÓN
Un título para la pantalla indicativo de su función
Fechas y tramos en los que se producen las faltas de asistencia o, en caso de que no haya faltas, una frase que Informe sobre la falta de datos acompañada de una imagen relacionada con la ausencia/presencia en clase (como ocurre en este caso concreto).
COMPONENTES
Al fijarse en la pantalla que se está analizando se puede observar que hay elementos genéricos que no pertenecen a la app y que definen el área disponible para situar los componentes.
Arriba está la barra de estado del móvil que comunica la hora, la batería…
Abajo están los botones de Android para volver y gestionar la comunicación con el resto de apps instaladas.
Entre ambos, está el área disponible que se ha configurado con una cabecera bajo la que se sitúan las opciones disponibles colocadas en torno a un espacio central que mostrará la información de faltas, poniendo de esta manera el foco de atención sobre el objetivo principal de la pantalla.
FUNCIONES Y RELACIONES
Finalmente, para acabar la actividad, entre toda la clase, vais a poner en común vuestro trabajo.
Es muy posible que en cada grupo hayan salido distintos componentes que realizan diversas funciones y sería aconsejable que los conocierais todos.
Si en la puesta en común hay algún elemento nuevo que consideráis interesante, podéis ampliar la lista que creasteis anteriormente añadiendo los nuevos elementos que vayan apareciendo.
También es preciso que a cada nuevo elemento le asociéis la función que tiene.
Obra publicada con Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0