
Como has podido comprobar ya, la fase de diseño propiamente dicha la vas a abordar con la ayuda de App Inventor.
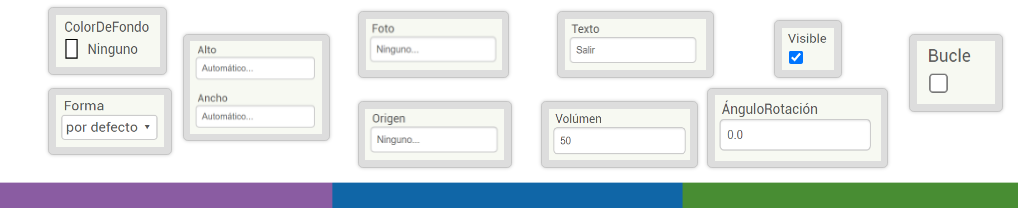
Por tanto, lo primero que tienes que saber es qué es exactamente y, además, conocer algunos datos y opciones disponibles. Para ello, a continuación, tienes a tu disposición un documento en pdf que te va a guiar en el proceso.